As application systems expand, the desire for communication between these systems grows. In the current internet-connected world, no system can function in isolation. User activities, such as creating social media posts, browsing, and sending and reading emails, require data exchange across multiple systems. This is where APIs and webhooks come in. APIs and webhooks are channels through which system communication is made possible. These channels enable the sharing and delivery of data between multiple application systems. Although APIs and webhooks appear similar, their functions and execution differ, and each has unique purposes. In this article, we will discuss each of these channels to give you a basic understanding of what they are and help you select the most appropriate one for a specific purpose.
What Is an API?
Application Programming Interface (API) is the most popular method of communicating and exchanging information between various application systems. An API is a channel through which multiple systems communicate and share data. In simple terms, an API is a messenger or middleman that sends a request from your application (client) to your server and returns the response to the application. APIs handle all interactions between applications and devices through API calls, also known as API requests. As an analogy, we have a family comprised of a father, a mother, and a child. If the mother (application) wants to get the TV remote control from the father (server), who is upstairs, she sends the child (API) to get it on her behalf. The child receives this errand (request) and returns with the remote control (response) to the mother.
A real-world example of an API is the weather API. The Weather API allows you access weather-related data, such as forecasts and current weather conditions. When you connect this API to your application, your users can request weather details from your application by clicking a button. Once this happens, the API receives this request and serves the user with the requested data. Your application can connect with other applications it has access to without reinventing the wheel (i.e., building a new network). Although web APIs are standard, APIs are not limited to the web. There are APIs for almost every application system to communicate with other systems.
How APIs Work
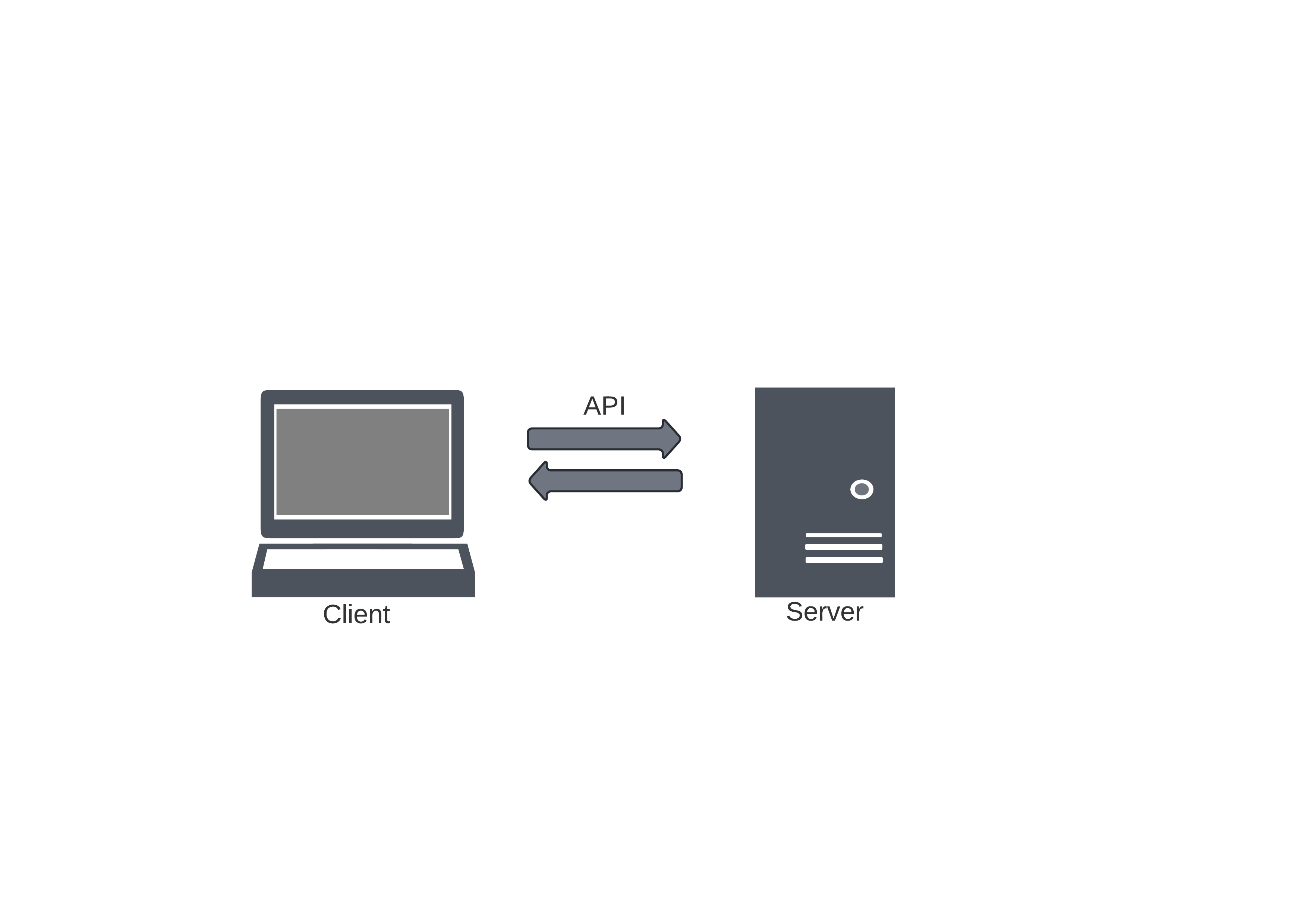
Applications consist of the client, which is the browser, and the server.
Communication between the client and the server takes place through the request and response method. The client sends a request through an API to the server to send or receive data. The server receives this request, performs the required action, and, through the API, returns a response to the application.
For example, when you make a social media post, you send data from your application to the server. The server receives this data, translates it, performs the required action, and returns a response in a readable format to the application. This entire process occurs through APIs.

The client sends and receives data from other applications or servers by making an “API call” to the application. The request requires a few details, such as the URL you are sending the request to, authentication credentials if needed, and the request method. Some requests require more information, however.
Note: For APIs to function, there has to be a request.
Moreover, your application can integrate with multiple APIs simultaneously.
What Are Webhooks?
Webhooks are nearly the opposite of APIs in terms of operation. A webhook is best described as a service that automatically sends data from one program to the other whenever an event occurs, or a condition is met.
Webhooks are driven by events rather than by requests, unlike APIs, where communication occurs when a user makes a request. For this reason, webhooks are often referred to as a “reverse API”. With webhooks, user requests do not create communication; instead, communication occurs when an event happens.
We’ll use the API example to explain webhooks. In the instance where the mother sends the child to get the remote control from the father, imagine that the child always brings the remote control whenever the mother turns on the television without her having to request it.
When an action occurs in an application, the webhook sends out information automatically. For instance, you want to receive a Slack notification whenever a customer makes a payment using your service. Rather than requesting this data repeatedly, with a webhook, you can receive notifications in real-time whenever payment occurs. This makes webhooks ideal for applications that require data to be provided for real-time updates.
A popular example of a webhook is Twitter bots, which notify you of certain events, such as when your tweet has a new like, or you have a new follower.
How Webhooks Work
Think of a restaurant with a call bell that has a button. When a customer pushes the button, the bell rings, which indicates that a customer wants an order. A signal is sent from the press button to the bell (URL) that an event has occurred.
To create a webhook communication, you must have a source application and a receiving application, the application that receives the notification.
Let us dive into explaining how to work with webhooks.
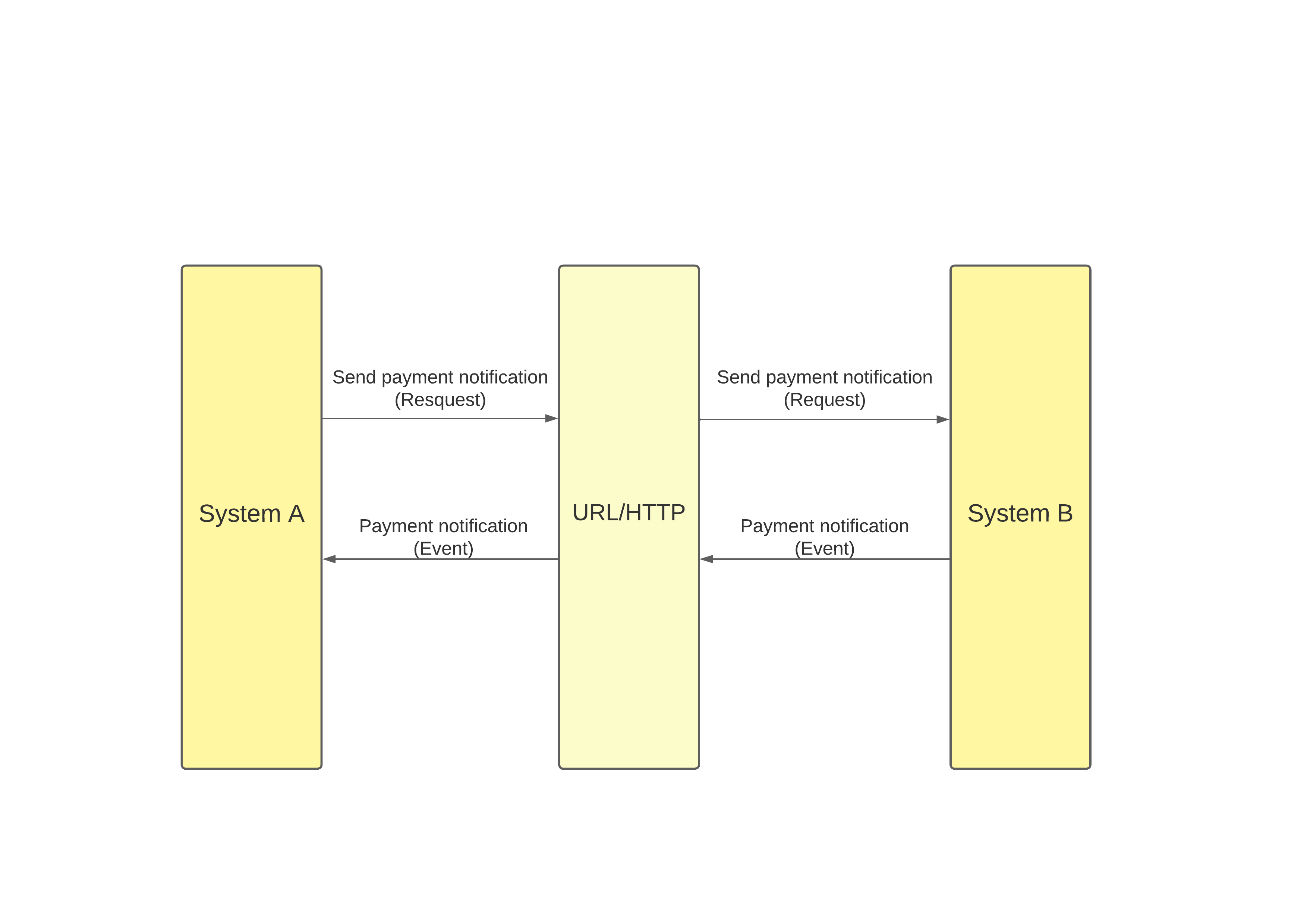
To get started, send a unique webhook URL from the source application to the receiving application, the application you want to receive the webhook. The webhook URL contains the request. Once this happens, when an event occurs in your application, a request containing the data of the triggered event sends to your webhook URL. The webhook URL collects the data and sends it to the receiving application.

Whenever an event occurs, the source application sends a POST message to Slack, notifying Slack that an event has occurred. The POST message is usually in JSON or XML format, and it’s interpreted as form data that the client receives.
When to Use an API
Sending and receiving data using the request and response methods are two powerful functions of an API. Both functions involve data exchange. Therefore, APIs work best when there is a regular exchange of data.
APIs are useful when there are constant requests for data, either incoming or outgoing. For example, you have a book app where there is a need for a frequently updated list of books or a request for book details. To access this data from the server there has to be an API.
Additionally, when building an application that requires a function or feature from a third-party application, you can integrate an existing API into your application to create the feature instead of building this feature from scratch.
For example, you want to create an application that has a map and location function. You can use an existing location API, such as Google map API, in your application.
When to Use Webhook
Webhooks are useful when creating applications that require real-time updates. For example, you want users to receive push notifications when a transaction is successful or when an item is out of stock. The primary advantage of webhooks is that you do not have to pull data regularly for the server to send data.
Another instance where you can use webhooks is when there is no frequent communication between two systems. Since webhooks do not require regular data requests, they are best for applications with one-time connections. Webhooks function as a push system and best suits push notifications, such as flash-sale invitations, coupon offers, or sports scores.
If you want to trigger a notification to users whenever there is an update on a trending new item, use a webhook.
APIs Versus Webhooks: The Differences
In the development space, we often encounter both terms, APIs and webhooks, which are frequently used interchangeably. However, although they help you achieve similar goals, they are not the same. For example, you text your friend to ask if your favorite TV show is on, and you receive a response. This request and response process illustrates an API. If your friend sends you a message whenever your favorite TV show comes on without you always requesting it, after the initial request is sent, you will continue to receive updates when they are available. This illustrates a webhook.
Next, we’ll examine some differences between APIs and webhooks.
First, webhooks are essentially a push system where you can ‘push’ data from the source application to the receiving application immediately after an event occurs, without constantly requesting the data or checking if an event has taken place. Alternatively, the API functions as a pull system, where you ‘pull’ data whenever you need it from your server or a third party. Your application has to make repeated requests (pulls) to a server to receive data.
Additionally, APIs are driven by requests. With APIs, no action is taken until a request is made. The API remains idle until you make an explicit request or API call from the application to the server to fetch or send data. The API call must also contain the required parameters. Conversely, webhooks are driven by events, as there are no explicit periodic requests for data. When an action occurs in your application, the webhook is triggered and sends the data.
In terms of communication, APIs have a two-way communication stream. Data moves from the application to the server through an API call. The server receives this request, performs the required action, and through the API, returns a response to the application using a readable format. With webhooks, there is a one-way exchange of information. Only the receiving application gets data. It does not have to interact regularly with the source application. When an event occurs, a webhook is triggered, and the receiving application receives the data.
Another difference worth mentioning is the complexity of APIs compared to webhooks. APIs have a structure with features known as methods, such as UPDATE, DELETE, POST, and GET data. These methods allow you to update, delete, post, and request data. Therefore, with APIs, you can manipulate data. Webhooks, however, have a simple structure. You can only send data to the receiving application. Webhooks provide lightweight data sharing and are not as intensive and complex as APIs. Webhook implementation requires a single POST request and a unique URL from the source application to the receiving application to perform an action when data are received.
Why Use Webhooks and APIs
Nearly, if not all, modern applications use either APIs or webhooks, if not both. APIs and webhooks are certainly the backbone of modern software.
Not only do applications need to communicate, APIs and webhooks have other purposes which they serve. We will discuss the importance of both systems in this section.
One benefit of an API is its reusability. With APIs, when developers build an application rather than start from scratch, which takes a lot of time and resources. APIs allow developers to reuse code, saving time and focusing on their core product instead of reinventing the wheel. For example, you could use a third-party API to handle payments on your e-commerce application.
Developers can also produce a more complex structure with an existing API.
Webhooks also offer a good customer experience. They push notifications to keep your users informed of all the latest updates and information. Imagine that your users had to continuously pull information from your server whenever they needed updates about a product or service. This means your users would do the heavy lifting and handle monitoring when a change occurs, which is tedious. A system where these users get updated whenever an event occurs enhances the user experience.
Finally, APIs and webhooks are both easy to integrate, although they differ depending on the complexity and parameters needed for integration. You can add APIs and webhooks to your application once you meet the requirements. Most APIs and webhooks have accessible documentation to help you integrate. You can also integrate more than one API or webhook into your application.
Moreover, you can use both an API and a webhook together. For instance, to update the user's payment status in the database, the webhook will perform an API request.
Wrapping Up
The ability of two independent applications to communicate and share data is the core of modern software development. Today, most modern software relies on APIs and webhooks for its daily data exchange, which takes place through APIs and webhooks.
Both APIs and webhooks have different purposes and handle different problems. In some situations, both can function together, as mentioned earlier.
In this tutorial, we discussed APIs and webhooks, how they work, and when to use them. Although they serve different purposes, there is no competition between them, as they serve unique functions.
I hope that you enjoyed this tutorial.
Happy coding! 🙂